Chào mừng đến với SourceCode VN
SourceCode VN chuyên cung cấp các sản phẩm phần mềm chất lượng cao
Danh mục phần mềm
Xem tất cảSản phẩm nổi bật
Xem tất cả
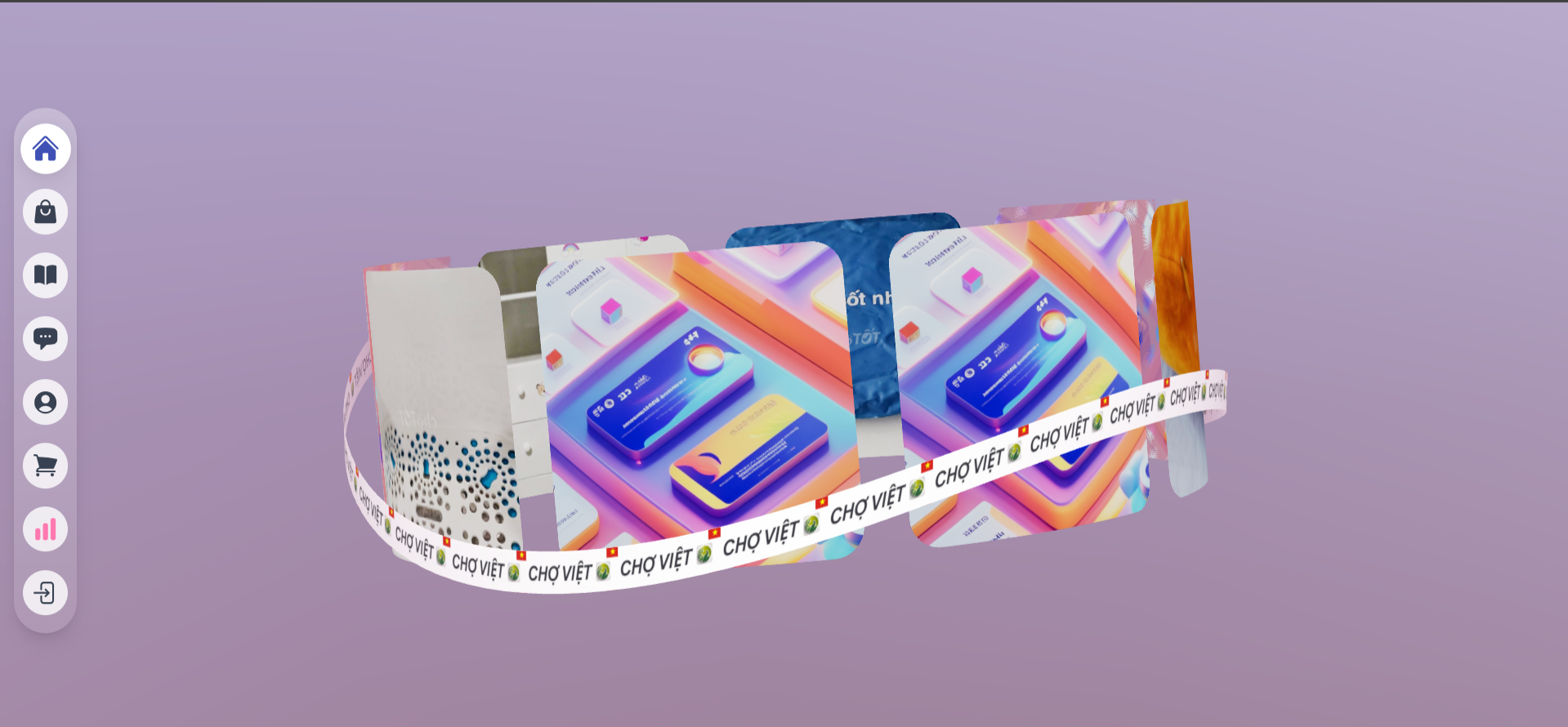
Dự án rao vặt Chợ Việt thế hệ mới
Nền tảng thương mại điện tử hiện đại – Kết nối AI và dữ liệu lớn Công nghệ chủ đạo:Spring Boot (JWT, RabbitMQ, Proxy Image, ...) → REST API & GraphQL → Docker → MongoDB→ ReactJS (TailwindCSS, SweetAlert2, TippyJS, HeroIcons, Three.js, Cohere AI, ...) → CloudinaryDữ liệu thực tế:📦 Hơn 158.000 sản phẩm thật được trích xuất từ Chợ Tốt – Sẵn sàng để thử nghiệm và đào tạo AI. Tính năng nổi bật🔍 Trí tuệ nhân tạo & gợi ý thông minhGợi ý mô tả sản phẩm tự động bằng thuật toán KNN và TransformerĐề xuất nội dung bài viết bằng AI sử dụng CohereXác minh địa chỉ thực tế với GHN API và LocateIQXác thực người dùng eKYC với giải pháp của FPT.AI 🚚 Giao hàng & xử lý đơn hàngTheo dõi đơn hàng theo thời gian thực qua GHN WebhookRàng buộc trạng thái xử lý đơn hàng tích hợp chặt chẽ với GHN 🖼️ Hình ảnh & giao diện người dùngLưu trữ hình ảnh tối ưu với CloudinaryGiao diện hiện đại với TailwindCSS, hiệu ứng UI mượt mà với SweetAlert2, TippyJS, HeroIconsTrực quan hóa dữ liệu bằng biểu đồ 2D & 3D với Chart.js và Three.js 🛒 Tìm kiếm, thanh toán & cacheTìm kiếm nâng cao qua ElasticsearchThanh toán trực tuyến an toàn với VNPayLưu trữ cache nhanh chóng bằng Redis 🔧 Quản lý bất đồng bộ & hệ thốngXử lý bất đồng bộ và giao tiếp nội bộ bằng RabbitMQGửi email tự động thông báo người dùng Đóng gói và triển khai linh hoạt với Docker Hệ thống không chỉ là một nền tảng thương mại điện tử – mà là một hệ sinh thái công nghệ hiện đại, kết hợp giữa AI, dữ liệu thực tế, và khả năng mở rộng không giới hạn.

Full Dự án Laravel cho lĩnh vực bán và cho thuê thiết bị công trình
Dự án cho lĩnh vực bán và cho thuê thiết bị công trình. Sử dụng Laravel + MySQL + VnPay Có tổ chức admin quản lý với các tính năng, thêm, xóa, sửa và điều chỉnh. Ngoài ra còn có tính năng xuất file excel hoặc pdf cho hóa đơn.Quản lý và phân quyền rõ ràng, có sẵn dữ liệu test.Các bước chạy dự ánB1: Tải file dự ánB2: Truy cập vào dự án và chạy các lệnh tương ứng`composer install``php artisan migrate --seed`Đăng ký một tài khoản VnPay test và thêm vào .env Coppy .env.example thành .env và cấu hình các thông tin mysql, vnpay (nếu sẵn có)B3: Xem thông tin tài khoản admin và user để truy cập vào hệ thốngB4: Truy cập theo đường dẫn của chương trình

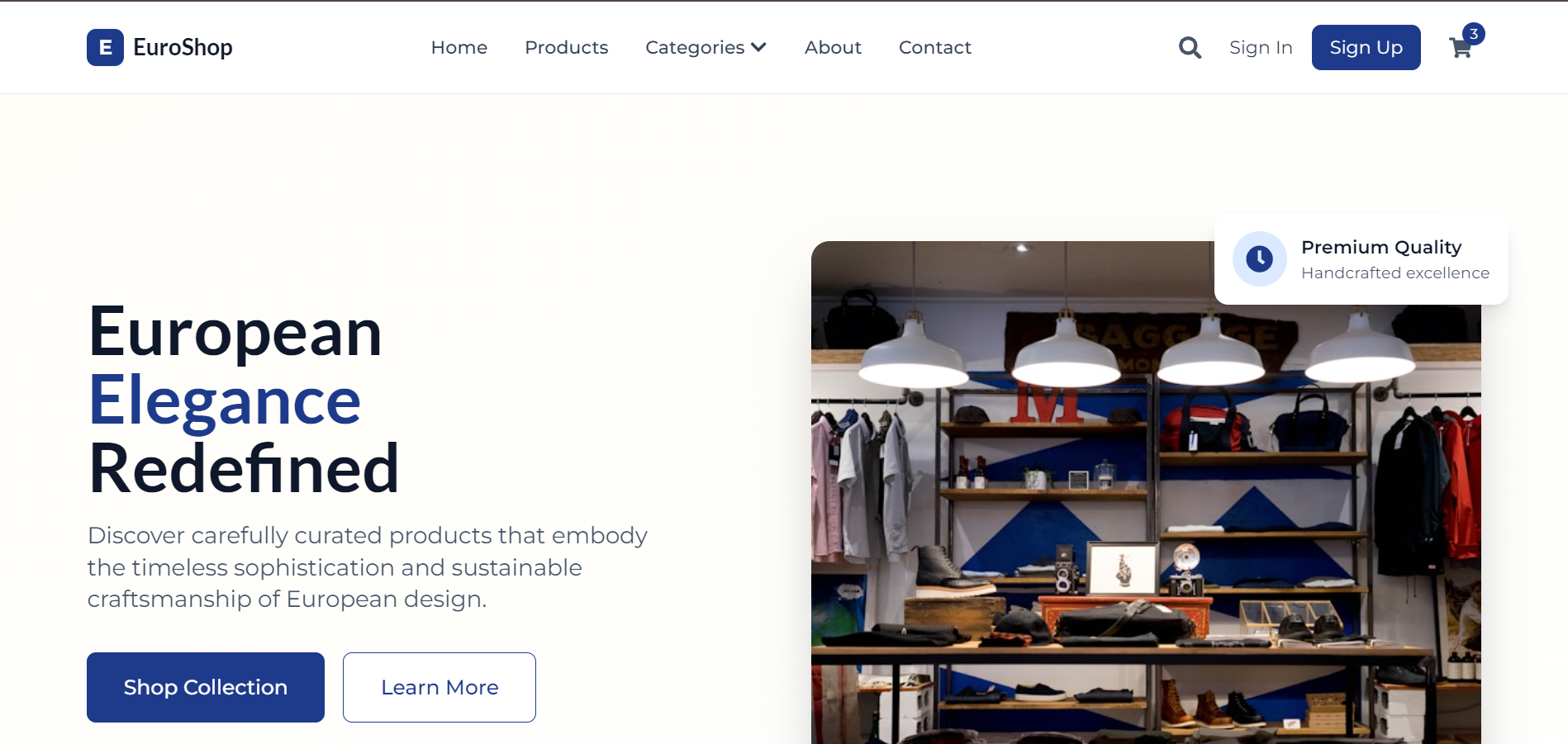
EUTheme - Mẫu đẹp cho thiết kế thương mại điện tử
🌐 EUTheme – Website React.js + Bootstrap chuẩn châu Âu | Tối ưu SEO, Bảo mật và Hiệu suấtEUTheme là một website hiện đại được phát triển bằng React.js và Bootstrap, mang phong cách tối giản, thanh lịch theo tiêu chuẩn thiết kế châu Âu (EU-compliant). Dự án nhấn mạnh hiệu suất, quyền riêng tư người dùng và khả năng tùy biến mạnh mẽ, lý tưởng cho cá nhân hoặc tổ chức đang tìm kiếm một giải pháp website thân thiện, đáng tin cậy.🚀 Tính năng nổi bật:⚛️ Xây dựng bằng React.js – tương tác mượt mà, dễ mở rộng🎨 Giao diện thiết kế với Bootstrap 5 – chuẩn responsive, dễ tuỳ chỉnh🇪🇺 Tuân thủ tiêu chuẩn châu Âu – bảo vệ dữ liệu người dùng, không sử dụng tracking🔍 Tối ưu SEO – cấu trúc semantic, meta tags đầy đủ, hỗ trợ Open Graph⚡ Hiệu suất cao – tải nhanh, nhẹ, không phụ thuộc vào thư viện nặng🛠 Công nghệ sử dụng:React.js (CRA hoặc Vite)Bootstrap 5HTML5 / CSS3 theo chuẩn WAI-ARIACó thể triển khai dễ dàng lên Vercel, Netlify hoặc bất kỳ dịch vụ hosting tĩnh nào👤 Phù hợp cho:Developer, blogger, startup muốn có website nhanh, đẹp, chuyên nghiệpCác dự án cần tuân thủ GDPR / EU Privacy LawWebsite giới thiệu cá nhân, portfolio, sản phẩm hoặc landing page đơn giản

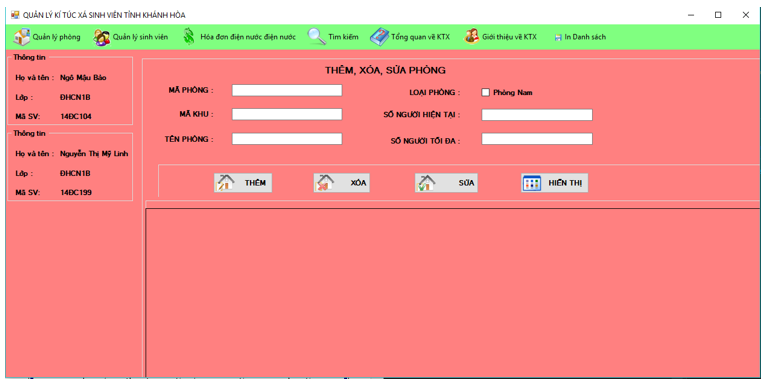
Phần mềm quản lý ký túc xá sinh viên
Thông tin tổng quanTên dự án: Phần mềm quản lý ký túc xá sinh viênPhát biểu vấn đềTrong đời sống hiện nay, ứng dụng tin học hóa vào các ngành kinh tế góp phần quan trọng trong sự thành công và tăng trưởng của từng ngành. Đặc biệt hơn hết đó là ứng dụng tin học vào các lĩnh vực quản lý có hệ thống như bến xe, siêu thị, nhà sách, công ty, ngân hàng, kí túc xá, nhà hàng….Với việc góp sức từ các phần mềm quản lý đã giảm thiểu được số lượng chi phí đầu tư cho nguồn nhân công, đồng thời còn giúp tăng hiệu quả tính chính xác trong việc quản lý, giúp tiết kiệm thời gian và nâng cao chất lượng cuộc sống con ngườiKí túc xá không còn xa lạ với mọi người, là nơi có số lượng sinh viên tương đối nhiều. Việc quản lý kí túc xá sinh viên của trường là con rất khó khăn nếu không có mặt của ứng dụng tin học. Vì vậy để có thể quản lý được kí túc xá sinh viên một cách chặt chẽ hiệu quả cần xây dựng một hệ thống quản lý bằng tin học. Đây cũng là một vấn đề đáng quan tâm của nhà trường.Dựa vào kiến thức đã được học, sự cần thiết của vấn đề em đã “Xây dựng phần mềm quản lý Ký túc xá sinh viên tỉnh Khánh Hòa”.Hệ thống quản lý điểm được xây dựng hướng đến các đối tượngNgười quản trị hệ thốngCán bộ quản lýLợi ích mang lại:Tạo sự tiện dụng, nhanh chóng và thoải mái cho ban quản lý có trách nhiệm quản líTự động hóa cho công tác quản lí của trường tạo nên tính chuyên nghiệp cho việc quản lí thông tinTiết kiệm được thời gian và chi phíCác bước thực hiện để hoàn thành dự án:Lập kế hoạch phát triển hệ thốngPhân tích hệ thốngThiết kếCài đặtKiểm traBiên soạn tài liệuRằng buộc tổng quan hệ thốngKhông ảnh hưởng đến cơ cấu tổ chức và các hệ thống khác của KTXSau khi phần mềm phat triển có thể hỗ trợ tốt cho công tác quản lýDữ liệu phải đúng thực tế và phải cập nhật thường xuyênHệ thống mới sẽ thu thập tất cả các thông tin về sinh viên,nhân viên của KTX và ban quản lý KTX …nhằm giúp cho cán bộ quản lí nắm rõ thông tin cần thiết.MỤC ĐÍCH CỦA DỰ ÁNCho phép cán bộ quản lí và theo dõi:Thông tin lí lịch sinh viênHoạt động của từng sinh viênCập nhật học lực của sinh viên qua các kỳHỗ trợ khen thưởng cho sinh viên nghèo vượt khóThống kê điện nước theo từng phòngLập hóa đơn điệ nướcĐảm bảo cơ sở dữ liệu bảo mật và có độ tin cậy caoTra cứu, thống kê kết quả,...

Code Web E-commerce Shop (NodeJS - ReactJS)
? Bán Code Web E-commerce Shop (NodeJS - ReactJS - PostgreSQL) – Full Source Code Chuẩn SEO ?Bạn đang tìm kiếm một website bán hàng online được lập trình bằng công nghệ hiện đại, cấu trúc chuyên nghiệp, dễ dàng mở rộng? Chúng tôi cung cấp source code website E-commerce sử dụng NodeJS cho backend, ReactJS cho frontend, và PostgreSQL làm cơ sở dữ liệu, phù hợp để làm dự án thực tế hoặc khởi đầu startup.⚡ Tính năng nổi bật:?️ Quản lý sản phẩm, danh mục, kho hàng? Giỏ hàng, thanh toán, đặt hàng trực tuyến? Đăng ký/Đăng nhập, phân quyền người dùng (Admin – Khách hàng)? Quản lý đơn hàng, cập nhật trạng thái giao hàng? Tích hợp đánh giá sản phẩm, bình luận? Thống kê doanh thu, số lượng đơn hàng? Responsive design, hoạt động mượt mà trên desktop và mobile?️ Công nghệ sử dụng:Backend: NodeJS (Express)Frontend: ReactJS (Hook + Redux Toolkit)Cơ sở dữ liệu: PostgreSQLAuthentication: JWT, BcryptAPI: RESTful, dễ tích hợp với Mobile App hoặc các dịch vụ khác? Phù hợp cho:Sinh viên làm đồ án, bài tập lớn công nghệ WebStartup, cá nhân phát triển website thương mại điện tửNgười học fullstack web muốn có project thực tế? Bonus:✅ Full source code có comment rõ ràng? Giao code nhanh chóng
Code Game Cờ Caro (C#)
? Bán Code Game Cờ Caro C# - Full Source Code + Báo Cáo Chi Tiết ?Bạn đang cần một dự án mẫu C# hoàn chỉnh để học tập, làm đồ án hoặc phát triển thêm? Chúng tôi cung cấp source code game Cờ Caro viết bằng ngôn ngữ lập trình C# WinForms với giao diện thân thiện, logic rõ ràng, dễ hiểu và kèm theo báo cáo chi tiết giúp bạn nắm bắt nhanh chóng toàn bộ cấu trúc chương trình.? Tính năng nổi bật:? Chơi 2 người (Player vs Player) trên cùng máy tính? Chế độ chơi với máy (AI cơ bản)⏱️ Đếm thời gian lượt đi, kiểm tra thắng/thua theo hàng, cột, đường chéo? Áp dụng thuật toán kiểm tra nước đi thông minh? Lưu lịch sử ván chơi, reset game nhanh chóng? Báo cáo đầy đủ gồm:✅ Mô tả bài toán, phân tích yêu cầu✅ Biểu đồ luồng dữ liệu, sơ đồ thiết kế giao diện✅ Hướng dẫn cài đặt và chạy chương trình✅ Giải thích chi tiết từng chức năng, đoạn code⚙️ Công nghệ sử dụng:Ngôn ngữ lập trình: C# WinFormsIDE: Visual StudioKhông sử dụng database – dễ cài đặt, chạy trực tiếp? Phù hợp cho:Sinh viên làm đồ án môn học C#Người mới học lập trình muốn thực hànhGiáo viên/trợ giảng cần tài liệu giảng dạy minh họa? Code rõ ràng, có chú thích, dễ nâng cấp và tùy biến theo nhu cầu riêng. Đặc biệt phù hợp làm đồ án C# đạt điểm cao!? Giao code ngay – Kèm file báo cáo Word

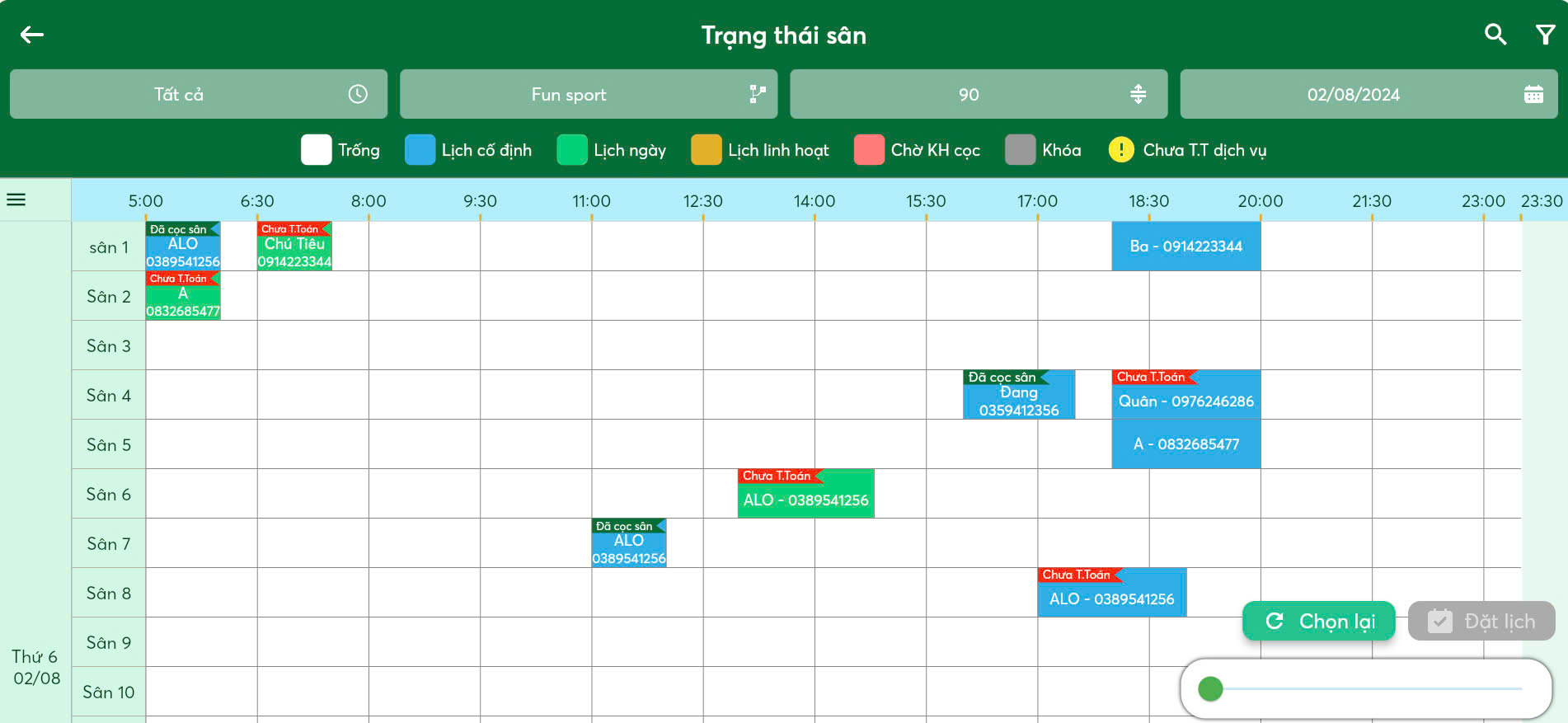
Phần mềm quản lý sân bóng đá (Code C# + ReactJS)
? Bán Code Phần Mềm Quản Lý Sân Bóng Đá - Full Source Code C# + ReactJS ?Bạn đang tìm kiếm một phần mềm quản lý sân bóng đá chuyên nghiệp, dễ sử dụng và đầy đủ tính năng? Chúng tôi cung cấp source code quản lý sân bóng đá được phát triển bằng ngôn ngữ lập trình C# (ASP.NET) kết hợp với ReactJS hiện đại giúp tối ưu hiệu suất và giao diện người dùng.? Tính năng nổi bật:? Đặt sân, quản lý lịch thi đấu theo ngày/giờ? Tính tiền thuê sân, quản lý hóa đơn? Thống kê doanh thu, báo cáo chi tiết? Quản lý khách hàng, nhân viên? Phân quyền người dùng, bảo mật dữ liệu? Giao diện web responsive, dễ dàng sử dụng trên mọi thiết bị⚙️ Công nghệ sử dụng:Backend: C# ASP.NET CoreFrontend: ReactJSDatabase: SQL ServerKiến trúc RESTful API, dễ dàng mở rộng và tích hợp? Phù hợp cho:Chủ sân bóng mini, sân cỏ nhân tạoDoanh nghiệp kinh doanh dịch vụ cho thuê sân bóngSinh viên, lập trình viên học tập và phát triển dự án thực tế? Code sạch, có tài liệu hướng dẫn chi tiết, dễ dàng tùy chỉnh theo nhu cầu.

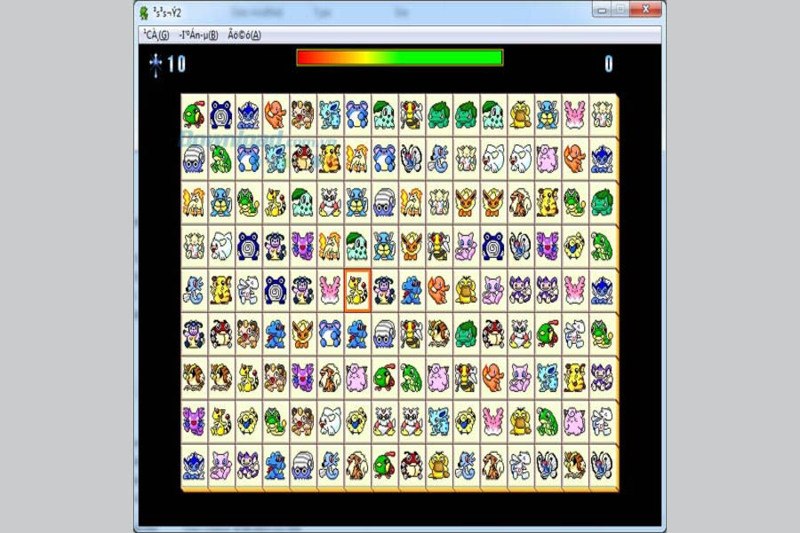
Pikachu Classic Game (Java)
Pikachu Classics Game – Trò chơi nối thú huyền thoại bằng Java SwingMô tả:Pikachu Classics Game (hay còn gọi là game nối thú huyền thoại) là một phiên bản clone của tựa game kinh điển từng làm mưa làm gió trên máy tính Windows, nay được xây dựng lại hoàn toàn bằng Java Swing – thư viện GUI mạnh mẽ trên nền tảng Java.Với lối chơi đơn giản nhưng gây nghiện, giao diện quen thuộc và hiệu ứng vui nhộn, đây là mã nguồn lý tưởng để học lập trình GUI với Java, hoặc làm đồ án, bài tập lớn tại các trường đại học/cao đẳng.Tính năng nổi bật:✅ Giao diện cổ điển, thân thuộc – giống bản Pikachu nguyên gốc.✅ Cơ chế chơi hoàn chỉnh – nối hai hình giống nhau bằng tối đa 3 đoạn gấp khúc.✅ Bảng điểm & đồng hồ đếm ngược – giúp tăng tính cạnh tranh.✅ Hiệu ứng hình ảnh – khi chọn cặp đúng, sai hoặc khi chiến thắng.✅ Tùy chỉnh kích thước bàn chơi – dễ dàng thay đổi độ khó.✅ Hỗ trợ âm thanh (tuỳ chọn) – hiệu ứng vui nhộn khi thắng/thua.✅ Dễ biên dịch và chạy – chỉ cần Java JDK, không cần thư viện ngoài.? Công nghệ sử dụng:Ngôn ngữ: JavaGiao diện đồ họa: Java SwingMô hình hướng đối tượng (OOP) rõ ràng, dễ mở rộng
Sản phẩm mới nhất
Xem tất cả
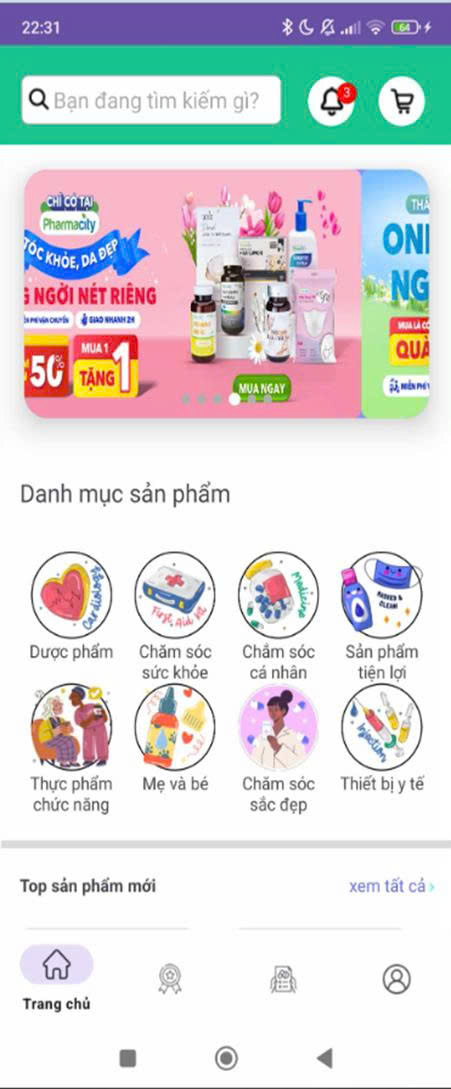
App Mobile Bán Thuốc, Sản Phẩm Y Tế
Đây là ứng dụng bán thuốc, sản phẩm y tế như các app Pharmacity, Long Châu, … gần như đầy đủ các chức năng như app thật.App có các chức năng cơ bản như Xem danh mục, sản phẩm, tin tức sức khỏe, filter sản phẩm năng cao, tìm kiểm, thông báo khi mua hàng, lịch sử mua hàng, chi tiết đơn hàng, đổi khuyến mãi, sử dụng khuyến mãi, tích điểm, xem và chỉnh sửa thông tin cá nhân, địa chỉ giao hàng, thanh toán ( COD, MOMO, ZALOPAY), login bằng Google, Đăng ký, đăng nhập, Đăng ký bằng OTP qua tin nhắn. FrontEnd: Mobile Android Java+XMLBackend: Nodejs ExpressDatabase: MySQL Các bước chạy ứng dụng: *Chạy Database:B1: Tải XamppB2: Import file medimateserver.sql *Chạy Server Backend:B1: Mở thư mục Server bằng Visual Studio CodeB2: Gõ lệnh npm installB3: Đổi tên file example.env = .envB3: Gõ lệnh npm run start(Vào Chrome gõ http://localhost:3000/api/product, nếu ra data thì thành công) *Chạy App Mobile Client:B1: Mở thư mục Client bằng Android Studio, sync các package, gradleB2: Đổi tên file local.properties.example thành local.propertiesB2: Thay API_URL = ip wifi máy tính( vào cmd gõ ipconfig, lấy đong ip wifi adress v4), nếu chạy bằng máy ảo thì để là API_URL=http://10.0.2.2:9000/B3: Run App Chú ý quan trọng:Ngoài ra cần tạo project Firebase để sử dụng 2 chức năng Thông Báo(FCM) và Đăng nhập bằng Google1. File google-services.json - Tải từ Firebase Console - Đặt tại: `app/google-services.json` - file google-services.json thêm vào thư mục Client trong android studio : app/google-services.json ( thay thế cho file app/google-services.json.example ) 2. File firebase-adminsdk.json - Tải từ Firebase Project Settings > Service Accounts - Đặt tại: `firebase-adminsdk.json` - file firebase-adminsdk.json đặt tại thư mục gốc của Server ( thay thế cho file firebase-adminsdk.json.example ) 3.Tham số GOOGLE_CLIENT_ID trong file .env ở Server lấy từ Google Console. Các bước setup trên có thể khó khăn với 1 số bạn mới, nếu không thể setup thành công thì liên hệ Gmail: huanvovan122@gmail.com để được hỗ trợ.Cảm ơn!

Chợ SV
1 web chợ đồ cũ cho sinh viên viết bằng reactjs nodejs mysqlLink video: https://drive.google.com/file/d/147H8Y8DMDoBcYXRWkRU2upnwI99VC95d/view?usp=sharing

Dự án rao vặt Chợ Việt thế hệ mới
Nền tảng thương mại điện tử hiện đại – Kết nối AI và dữ liệu lớn Công nghệ chủ đạo:Spring Boot (JWT, RabbitMQ, Proxy Image, ...) → REST API & GraphQL → Docker → MongoDB→ ReactJS (TailwindCSS, SweetAlert2, TippyJS, HeroIcons, Three.js, Cohere AI, ...) → CloudinaryDữ liệu thực tế:📦 Hơn 158.000 sản phẩm thật được trích xuất từ Chợ Tốt – Sẵn sàng để thử nghiệm và đào tạo AI. Tính năng nổi bật🔍 Trí tuệ nhân tạo & gợi ý thông minhGợi ý mô tả sản phẩm tự động bằng thuật toán KNN và TransformerĐề xuất nội dung bài viết bằng AI sử dụng CohereXác minh địa chỉ thực tế với GHN API và LocateIQXác thực người dùng eKYC với giải pháp của FPT.AI 🚚 Giao hàng & xử lý đơn hàngTheo dõi đơn hàng theo thời gian thực qua GHN WebhookRàng buộc trạng thái xử lý đơn hàng tích hợp chặt chẽ với GHN 🖼️ Hình ảnh & giao diện người dùngLưu trữ hình ảnh tối ưu với CloudinaryGiao diện hiện đại với TailwindCSS, hiệu ứng UI mượt mà với SweetAlert2, TippyJS, HeroIconsTrực quan hóa dữ liệu bằng biểu đồ 2D & 3D với Chart.js và Three.js 🛒 Tìm kiếm, thanh toán & cacheTìm kiếm nâng cao qua ElasticsearchThanh toán trực tuyến an toàn với VNPayLưu trữ cache nhanh chóng bằng Redis 🔧 Quản lý bất đồng bộ & hệ thốngXử lý bất đồng bộ và giao tiếp nội bộ bằng RabbitMQGửi email tự động thông báo người dùng Đóng gói và triển khai linh hoạt với Docker Hệ thống không chỉ là một nền tảng thương mại điện tử – mà là một hệ sinh thái công nghệ hiện đại, kết hợp giữa AI, dữ liệu thực tế, và khả năng mở rộng không giới hạn.

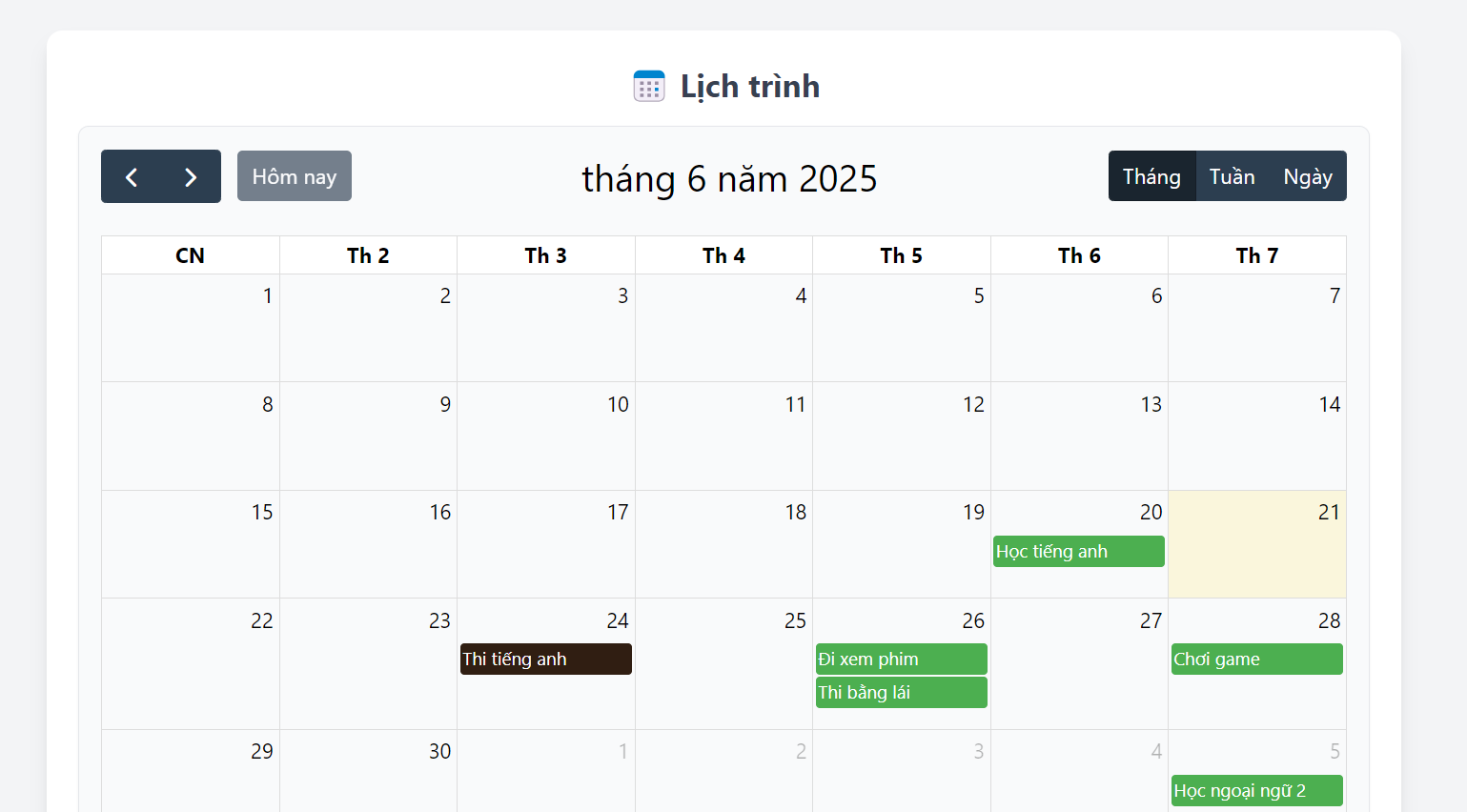
Website dùng AI để phân tích kế hoạch công việc bằng ReactJS
Link demo: https://clock2-nk23.vercel.app/ Dự án hướng tới vấn học sử dụng promt và cách tối ưu phân tích lịch trình với AI (Nền tảng cung cấp Cohere). Sử dụng ReactJs, Tailwind, tổ chức code rõ ràng và dễ mở rộng.B1: Đăng ký API key trên CohereB2: Tải dự án vềB3: Coppy từ .env.example ra 1 file thành .env và thêm key vàoB4: Chạy npm install để cài các góiB5: Chạy npm run dev để trải nghiêm Lưu ý: Phiên bản Cohere lúc demo có thể khác với phiên bản trải nghiệm.

Full Dự án Laravel cho lĩnh vực bán và cho thuê thiết bị công trình
Dự án cho lĩnh vực bán và cho thuê thiết bị công trình. Sử dụng Laravel + MySQL + VnPay Có tổ chức admin quản lý với các tính năng, thêm, xóa, sửa và điều chỉnh. Ngoài ra còn có tính năng xuất file excel hoặc pdf cho hóa đơn.Quản lý và phân quyền rõ ràng, có sẵn dữ liệu test.Các bước chạy dự ánB1: Tải file dự ánB2: Truy cập vào dự án và chạy các lệnh tương ứng`composer install``php artisan migrate --seed`Đăng ký một tài khoản VnPay test và thêm vào .env Coppy .env.example thành .env và cấu hình các thông tin mysql, vnpay (nếu sẵn có)B3: Xem thông tin tài khoản admin và user để truy cập vào hệ thốngB4: Truy cập theo đường dẫn của chương trình

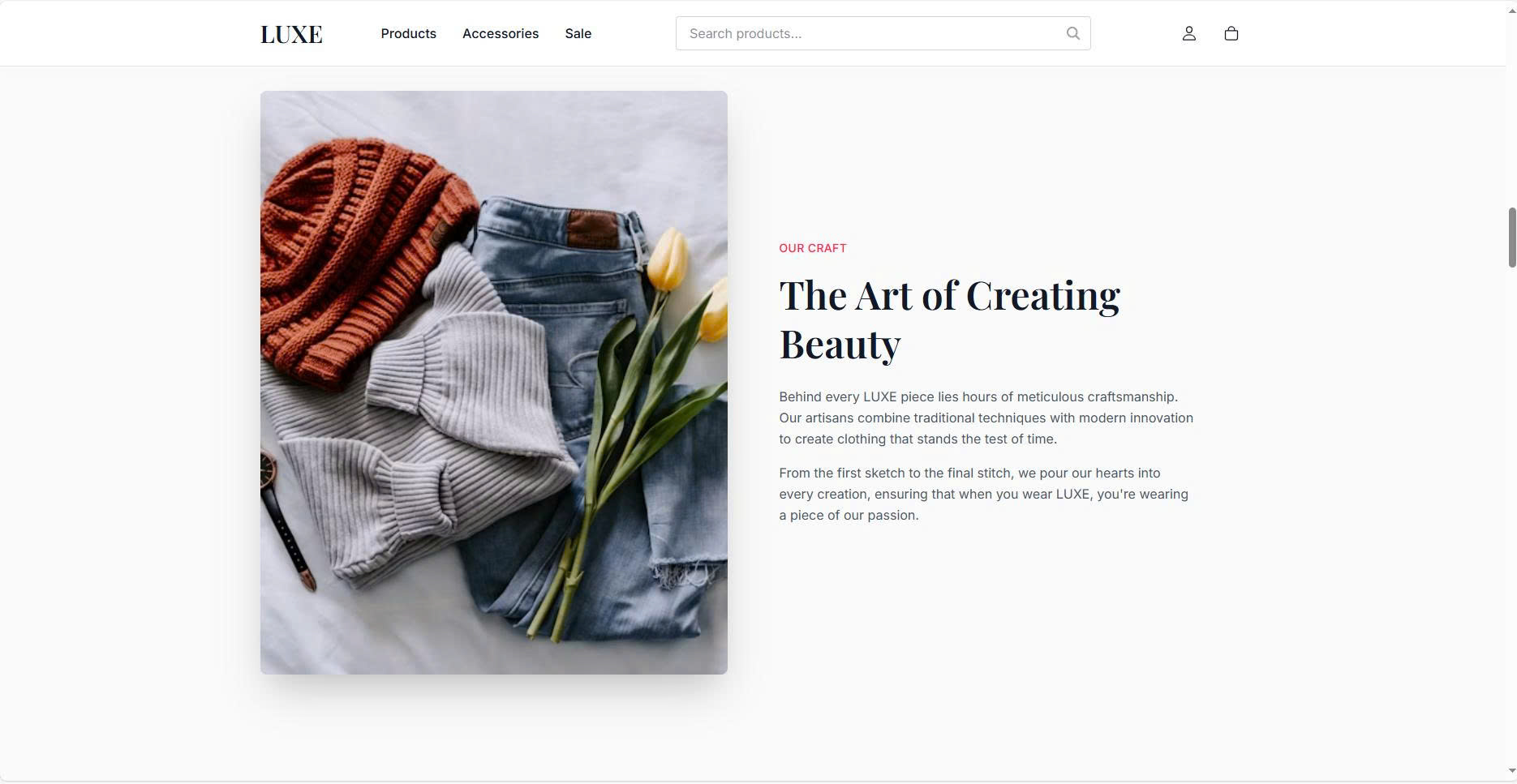
Luxe Theme - Mẫu UI dành cho thương mại điện tử lĩnh vực quần áo
Xem mẫu: https://luxe-theme.vercel.app/ Luxe Theme là mẫu thiết kế hiện đại, được xây dựng trên nền tảng React, Tailwind CSS. Giao diện này được thiết kế đặc biệt để giúp các developer dễ dàng copy‑paste và triển khai ngay các component sáng tạo, thanh lịch cho ứng dụng web của bạn. 🔍 Tại sao nên chọn Luxe Theme?Tiết kiệm thời gian phát triển: không cần cài thêm thư viện—chỉ việc sao chép component và sử dụng.Thiết kế chuyên nghiệp: tối ưu cho giao diện, mang lại cảm giác sang trọng và hiện đại.Tương thích mạnh mẽ: tích hợp với React tận dụng bộ công cụ UI động của Framer Motion để mang đến hiệu ứng mượt mà.Dễ tuỳ biến: sử dụng Tailwind CSS giúp bạn linh hoạt thay đổi màu sắc, spacing, animation theo ý muốn. 🎯 Lợi ích chính của trang nàyNhanh chóng làm đẹp UI: Tăng tốc thiết kế giao diện tối chuyên nghiệp mà không mất nhiều công sức.Dễ tích hợp: Sử dụng trong dự án Next.js hoặc React chỉ với vài bước đơn giản.Trải nghiệm động mượt: hiệu ứng chuyển cảnh, hover vượt trội nhờ Framer Motion.Tăng chất lượng sản phẩm: giao diện tối hiện đại, tăng cạnh tranh và thu hút người dùng.

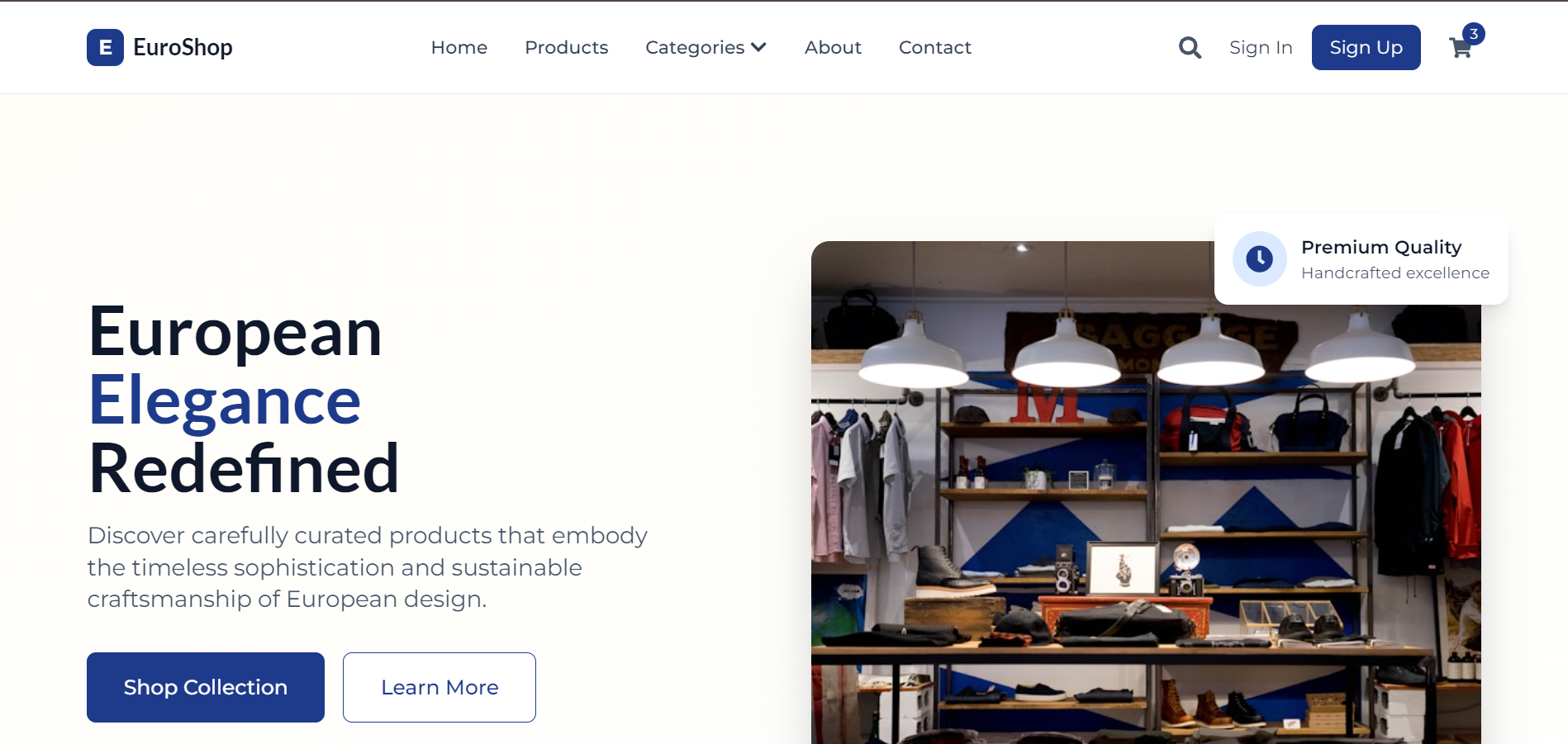
EUTheme - Mẫu đẹp cho thiết kế thương mại điện tử
🌐 EUTheme – Website React.js + Bootstrap chuẩn châu Âu | Tối ưu SEO, Bảo mật và Hiệu suấtEUTheme là một website hiện đại được phát triển bằng React.js và Bootstrap, mang phong cách tối giản, thanh lịch theo tiêu chuẩn thiết kế châu Âu (EU-compliant). Dự án nhấn mạnh hiệu suất, quyền riêng tư người dùng và khả năng tùy biến mạnh mẽ, lý tưởng cho cá nhân hoặc tổ chức đang tìm kiếm một giải pháp website thân thiện, đáng tin cậy.🚀 Tính năng nổi bật:⚛️ Xây dựng bằng React.js – tương tác mượt mà, dễ mở rộng🎨 Giao diện thiết kế với Bootstrap 5 – chuẩn responsive, dễ tuỳ chỉnh🇪🇺 Tuân thủ tiêu chuẩn châu Âu – bảo vệ dữ liệu người dùng, không sử dụng tracking🔍 Tối ưu SEO – cấu trúc semantic, meta tags đầy đủ, hỗ trợ Open Graph⚡ Hiệu suất cao – tải nhanh, nhẹ, không phụ thuộc vào thư viện nặng🛠 Công nghệ sử dụng:React.js (CRA hoặc Vite)Bootstrap 5HTML5 / CSS3 theo chuẩn WAI-ARIACó thể triển khai dễ dàng lên Vercel, Netlify hoặc bất kỳ dịch vụ hosting tĩnh nào👤 Phù hợp cho:Developer, blogger, startup muốn có website nhanh, đẹp, chuyên nghiệpCác dự án cần tuân thủ GDPR / EU Privacy LawWebsite giới thiệu cá nhân, portfolio, sản phẩm hoặc landing page đơn giản

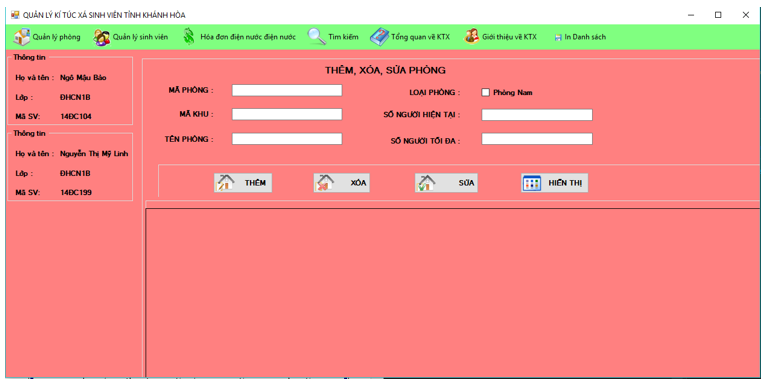
Phần mềm quản lý ký túc xá sinh viên
Thông tin tổng quanTên dự án: Phần mềm quản lý ký túc xá sinh viênPhát biểu vấn đềTrong đời sống hiện nay, ứng dụng tin học hóa vào các ngành kinh tế góp phần quan trọng trong sự thành công và tăng trưởng của từng ngành. Đặc biệt hơn hết đó là ứng dụng tin học vào các lĩnh vực quản lý có hệ thống như bến xe, siêu thị, nhà sách, công ty, ngân hàng, kí túc xá, nhà hàng….Với việc góp sức từ các phần mềm quản lý đã giảm thiểu được số lượng chi phí đầu tư cho nguồn nhân công, đồng thời còn giúp tăng hiệu quả tính chính xác trong việc quản lý, giúp tiết kiệm thời gian và nâng cao chất lượng cuộc sống con ngườiKí túc xá không còn xa lạ với mọi người, là nơi có số lượng sinh viên tương đối nhiều. Việc quản lý kí túc xá sinh viên của trường là con rất khó khăn nếu không có mặt của ứng dụng tin học. Vì vậy để có thể quản lý được kí túc xá sinh viên một cách chặt chẽ hiệu quả cần xây dựng một hệ thống quản lý bằng tin học. Đây cũng là một vấn đề đáng quan tâm của nhà trường.Dựa vào kiến thức đã được học, sự cần thiết của vấn đề em đã “Xây dựng phần mềm quản lý Ký túc xá sinh viên tỉnh Khánh Hòa”.Hệ thống quản lý điểm được xây dựng hướng đến các đối tượngNgười quản trị hệ thốngCán bộ quản lýLợi ích mang lại:Tạo sự tiện dụng, nhanh chóng và thoải mái cho ban quản lý có trách nhiệm quản líTự động hóa cho công tác quản lí của trường tạo nên tính chuyên nghiệp cho việc quản lí thông tinTiết kiệm được thời gian và chi phíCác bước thực hiện để hoàn thành dự án:Lập kế hoạch phát triển hệ thốngPhân tích hệ thốngThiết kếCài đặtKiểm traBiên soạn tài liệuRằng buộc tổng quan hệ thốngKhông ảnh hưởng đến cơ cấu tổ chức và các hệ thống khác của KTXSau khi phần mềm phat triển có thể hỗ trợ tốt cho công tác quản lýDữ liệu phải đúng thực tế và phải cập nhật thường xuyênHệ thống mới sẽ thu thập tất cả các thông tin về sinh viên,nhân viên của KTX và ban quản lý KTX …nhằm giúp cho cán bộ quản lí nắm rõ thông tin cần thiết.MỤC ĐÍCH CỦA DỰ ÁNCho phép cán bộ quản lí và theo dõi:Thông tin lí lịch sinh viênHoạt động của từng sinh viênCập nhật học lực của sinh viên qua các kỳHỗ trợ khen thưởng cho sinh viên nghèo vượt khóThống kê điện nước theo từng phòngLập hóa đơn điệ nướcĐảm bảo cơ sở dữ liệu bảo mật và có độ tin cậy caoTra cứu, thống kê kết quả,...
Bạn là nhà phát triển phần mềm?
Đăng ký làm đối tác và bắt đầu bán sản phẩm của bạn trên nền tảng của chúng tôi.
Đăng ký làm đối tácĐăng ký nhận thông tin
Nhận thông báo về sản phẩm mới, khuyến mãi và tin tức từ chúng tôi.
Bằng cách đăng ký, bạn đồng ý với Chính sách bảo mật của chúng tôi.